HTTP 메서드 활용
2023. 10. 25. 02:02ㆍLECTURES/모든 개발자를 위한 HTTP 웹 기본 지식
모든 개발자를 위한 HTTP 웹 기본 지식 - 인프런 | 강의
실무에 꼭 필요한 HTTP 핵심 기능과 올바른 HTTP API 설계 방법을 학습합니다., [사진] 📣 확인해주세요!본 강의는 자바 스프링 완전 정복 시리즈의 세 번째 강의입니다. 우아한형제들 최연소 기술
www.inflearn.com
클라이언트에서 서버로 데이터 전송
데이터 전달 방식 2가지
- 쿼리 파라미터를 통한 데이터 전송
- GET
- 주로 정렬 필터(검색어)
- 메시지 바디를 통한 데이터 전송
- POST, PUT, PATCH
- 회원 가입, 상품 주문, 리소스 등록, 리소스 변경
4가지 상황
- 정적 데이터 조회
- 이미지, 정적 텍스트 문서
- 동적 데이터 조회
- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
- HTML FORM을 통한 데이터 전송
- 회원 가입, 상품 주문, 데이터 변경
- HTTP API를 통한 데이터 전송
- 회원 가입, 상품 주문, 데이터 변경
- 서버 to 서버, 앱 클라이언트, 웹 클라이언트(Ajax)
정적 데이터 조회
- 이미지, 정적 텍스트 문서
- 조회는 GET 사용
- 정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순하게 조회 가능
동적 데이터 조회
- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
- 조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용
- 조회는 GET 사용
- GET은 쿼리 파라미터 사용해서 데이터 전달
HTML FORM 데이터 전송
- HTML FORM submit시 POST 전송
- 회원 가입, 상품 주문, 데이터 변경
- Content-Type: application/x-www-form-urlencoded 사용
- form의 내용을 메시지 바디를 통해서 전송(key=value, 쿼리 파라미터 형식)
- 전송 데이터를 url encoding 처리
- HTML Form은 GET 전송도 가능
- Content-Type: multipart/form-data
- 파일 업로드 같은 바이너리 데이터 전송시 사용
- 다른 종류의 여러 파일과 폼의 내용 함께 전송 가능
- HTML Form 전송은 GET, POST만 지원
HTTP API 데이터 전송
- 서버 to 서버
- 백엔드 시스템 통신
- 앱 클라이언트
- 아이폰, 안드로이드
- 웹 클라이언트
- HTML에서 Form 전송 대신 자바 스크립트를 통한 통신에 사용(Ajax)
- React, VueJs 같은 웹 클라이언트와 API 통신
- POST, PUT, PATCH : 메시지 바디를 통해 데이터 전송
- GET : 조회, 쿼리 파라미터로 데이터 전달
- Content-Type: application/json을 주로 사용
- TEXT, XML, JSON 등
HTTP API 설계
POST_ 신규 자원 등록 특징

- 클라이언트는 등록될 리소스의 URI를 모름
- POST /members
- 서버가 새로 등록된 리소스 URI를 생성
- HTTP/1.1 201 Created
- Location: /members/100
- 컬렉션(Collection)
- 서버가 관리하는 리소스 데릭토리
- 서버가 리소스의 URI를 생성하고 관리
- 여기서 컬렉션은 /members
PUT - 신규 자원 등록 특징

- 클라이언트가 리소스 URI를 알고 있어야 함
- PUT /files/star.jpg
- 클라이언트가 직접 리소스의 URI를 지정
- 스토어(Store)
- 클라이언트가 관리하는 리소스 저장소
- 클라이언트가 리소스의 URI를 알고 관리
- 여기서 스토어는 /files
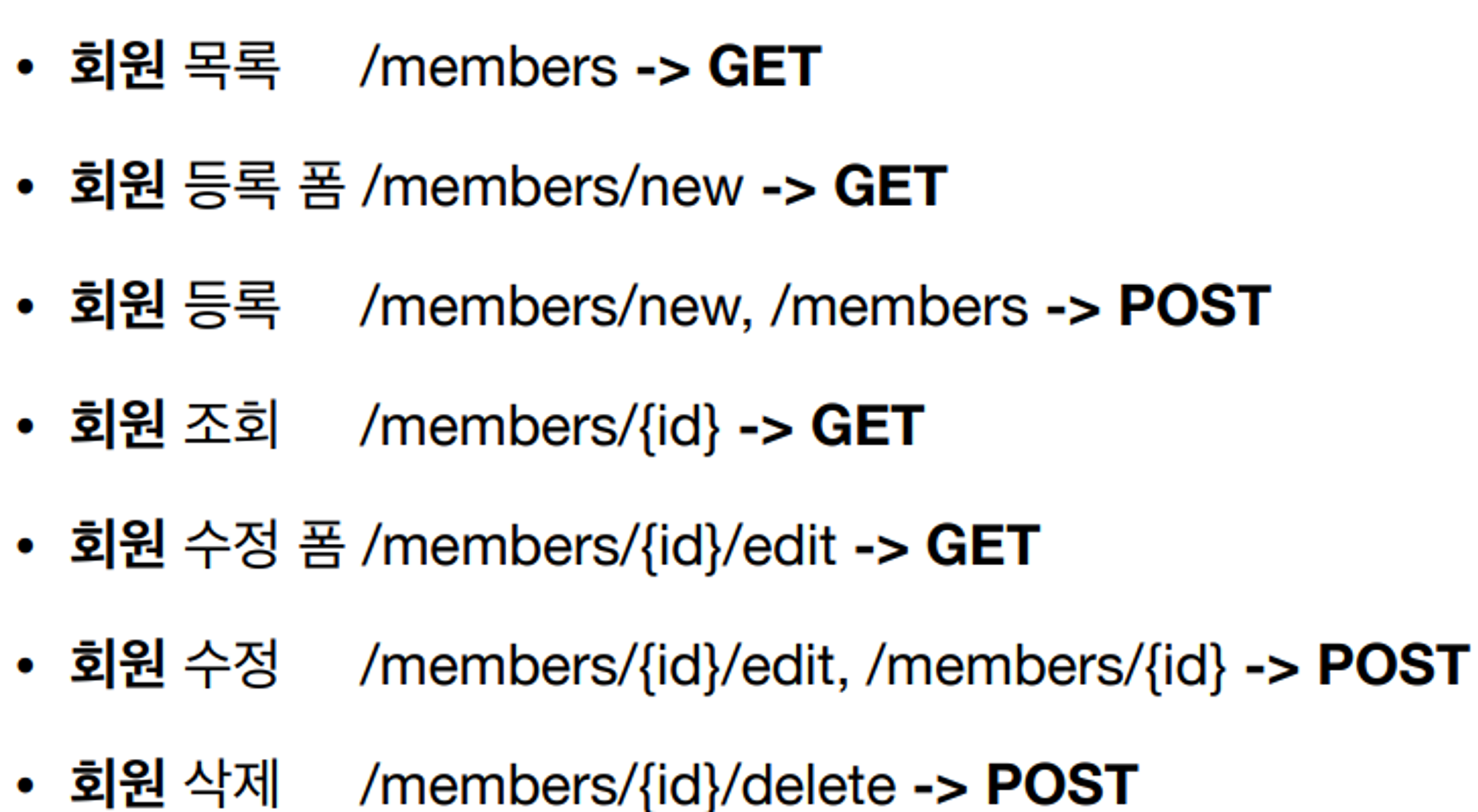
HTML FORM 사용

- HTML FORM은 GET, POST만 지원 → 제약 존재
- Ajax 같은 기술을 사용해서 해결 가능
- 컨트롤 URI
- GET,POST만 지원하기 때문에 생기는 제약을 해결하기 위해 동사로 된 리소스 경로 사용
- POST의 /new, /edit, /delete가 컨트롤 URI
- HTTP 메서드로 해결하기 애매한 경우 사용
'LECTURES > 모든 개발자를 위한 HTTP 웹 기본 지식' 카테고리의 다른 글
| HTTP 헤더 1 - 일반 헤더 (1) | 2023.10.25 |
|---|---|
| HTTP 상태코드 (1) | 2023.10.25 |
| HTTP 메서드 (0) | 2023.10.25 |
| HTTP 기본 (0) | 2023.10.25 |
| URI와 웹 브라우저 요청 흐름 (0) | 2023.10.25 |